Ver y copiar el código html usando el editor
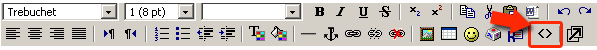
Normalmente, cuando escribimos utilizando el editor, estamos viendo lo que escribimos de manera muy similar a como lo veremos al final. No obstante, la realidad es que cada vez que usamos algún icono, el editor, de manera oculta, escribe algún código (etiqueta) que produce el efecto que percibimos. Así, por ejemplo, si escribimos algo en negrita, el editor en realidad ha escrito algo así como "<span style="font-weight: bold;">negrita</span>" para que veamos la palabra en negrita.Si deseamos ver las etiquetas que están colocadas basta con hacer clic en el icono "<>" señalado en la imagen. Cuando lo activamos sólo veremos texto plano sin formato.
Para volver al estado habitual basta con volver a hacer clic en el mismo icono.

En ocasiones es necesario trabajar viendo o insertando código html, especialmente cuando copiamos y pegamos, pues de lo contrario puede no realizarse la copia correctamente.Si hemos hecho algo previamente en Moodle, por ejemplo en el bloc de notas, y deseamos copiarlo y pegarlo en otro lugar, por ejemplo un foro, es muy conveniente copiar el código html y no lo que vemos en el documento.
Para ello debemos proceder de la siguiente manera:
- Hacer clic en el botón "Tabulación html" en el documento original.
- Seleccionar y copiar al portapapeles lo que deseemos llevar al otro documento.
- Abrir el documento en el que queramos pegarlo.
- Hacer clic en el botón "Tabulación html" en el documento final.
- Pegar el contenido del portapapeles en el documento final.
- Hacer clic en el botón "Tabulación html" y veremos el documento final.
Sugerencias y recomendaciones:
Si deseamos copiar sólo una parte del documento debemos tener cuidado en seleccionar también el código html que lo acompaña, pues de lo contrario podemos llevarnos sorpresas. Es preferible, a veces y si el documento no es muy largo, copiar todo el texto y luego eliminar lo que sobre.